Ajánló
Felhasználói hitelesítés (authentication) - 3. rész: Legfrissebb Breeze: új funkció és kinézet
Címkék: #Breeze #CoreConcept #Érvényesítés (Validation) #Laravel #Laravel 9 #Űrlap (Form)

Frissítés, telepítés
A Breeze-t tartalmazó projektünk adott, viszont a szerver- és kliensoldali csomagok frissítése (composer update és npm install) nem fog látványos eredményt adni nekünk, azon túl, hogy ezek végrehajtása fontos, mielőtt belevágnánk a Breeze új funkcióinak megismerésébe.
Telepítsük a frissítést, amely a sötét módot is tartalmazza. Ezáltal meg fognak változni az eddig létrehozott módosításaink, amelyeket az előző blogbejegyzésben végrehajtottunk, de ez nálam jelen esetben most nem okoz problémát, viszont, ha valakinek már egy komolyabb projektje van, amiben a Breeze-t használja és frissíteni szeretné az itt leírt módon, akkor az a verziókövetés során tudja nyomon követni, hogy az érintett fájljai hogyan változtak és eldöntheti mindenki, hogy megmaradjon-e neki a régi verzió, vagy cserélheti az újra. (Ha nem szeretnénk a sötét módot használni, akkor a --dark kapcsolót lehagyhatjuk a parancsból.)
php artisan breeze:install --dark
Majd következhetnek újra ezek:
npm install
npm run dev
Így már meg is fogjuk kapni a sötét módú weboldalunkat a bejelentkezés után.
Viszont, ahogy említettem, elvesztettük a módosításunkat, amiben nem csak azt írtuk a felhasználónak, hogy most már be van jelentkezve, hanem kiírtuk a nevét és e-mail címét is, amit a bejelentkezéshez használt. Ezt azért vesztettük el, mert az új telepítésnek és scaffolding-nak "köszönhetően" felülíródtak az érintett fájljaink.
Használatba vétel: mit nyújtanak az új lehetőségek?
- Sötét mód: ez nyilvánvaló, hiszen rögtön láthatjuk, hogy az oldal kinézete sötét tónusú lett, amit én munka szempontjából kedvelek, de felhasználói élmény szempontból nem biztos, hogy ez a legjobb választás. Igény esetén elhagyható ennek használata a fent említett egyszerű módon. A sötét mód megjelenítésére a Bootstrap és Tailwind CSS keretrendszer is alkalmas, amelyeket alapból tudunk használni itt.
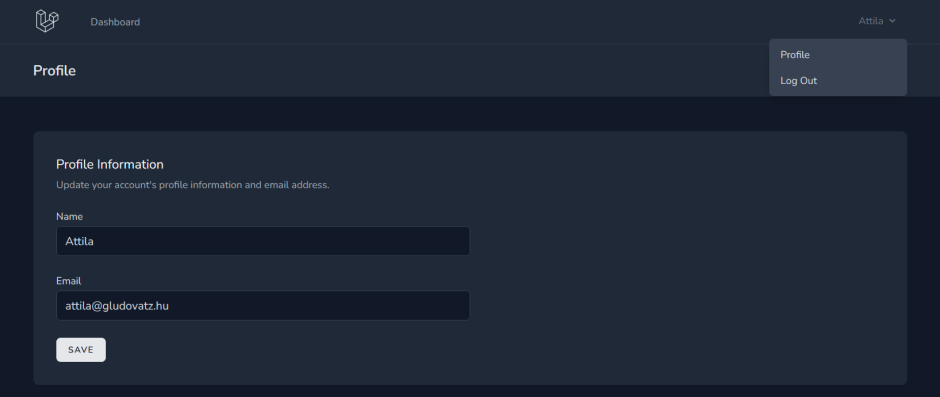
- Felhasználói profil szerkesztése: jobb felül, ha a felhasználónevünkre kattintunk, akkor most már nem csak a kijelentkezés érhető el opcióként, hanem a "Profile" felhasználói menüpont is.
Itt tudjuk a nevünket és az e-mail címünket módosítani (lásd a bejegyzés borítóképét). Mi ugye előzőleg definiáltunk felhasználónév mezőt is, ami most még innen nyilvánvalóan hiányzik, de megnézzük majd, hogy hogyan lehet módosítani ezt az űrlapot hozzá.
Amire még van lehetőségünk itt: frissíteni tudjuk a jelszavunkat a régi megadásával és az új jelszó megerősítésével, továbbá képesek vagyunk törölni a felhasználónkat.
Nézzünk a dolgok mélyére... mit rejtenek a módosítások?
Ha a VSCode-ban a bal oldali menüben a Git jelre kattintunk, akkor mutatja nekünk, hogy jónéhány fájl módosult az eddigiek közül (M jelzést kaptak) és egy kicsit kevesebb számú új fájl jött létre (U jelzést kaptak). Egy ilyen új fájl a ProfileController, amiben három ismert metódus van, azokkal a funkcionalitásokkal, amikre számíthattunk is: edit, update, destroy. Ez segít tehát abban, hogy felhasználót tudjunk szerkeszteni, frissíteni és törölni.
A profile.edit nézetben van elhelyezve a három "résznézet", amelyek felelősek a három különböző űrlap megjelenítéséért, úgy mint 1. a név-email szerkesztés, 2. jelszó szerkesztés, 3. felhasználó törlés.
Természetesen a többi új fájlt is megnézhetjük, hogy hol mi változott, vagy esetleg mi célból jöttek létre az új fájlok, de én most ismét a felhasználónév beépítésére szeretnék koncentrálni, ha már elvesztettük ezt a módosításunkat. Vegyük végig a lépéseket, hogy mi van rendben, mi hiányzik, mi módosult...
- lépés: mivel nem módosítottuk az adatbázisunkat (nem futtattunk migrate parancsot), ezért a felhasználónevünk (username) adott a users táblában. Itt tehát nincs szükség módosításra.
- lépés: a User Model fájlunk nem módosult, úgyhogy a $fillable mezőben még mindig ott a username. Itt sincs tehát szükség módosításra.
- lépés: itt már szükség lesz változtatásra, hiszen a kapcsolódó nézet fájlunk felülíródott.
A VSCode-ban a Git-es lapfülön láthatjuk is, hogy a username-hez kapcsolódó label-input-error hármasunk a div-vel együtt teljesen eltűnt az új verzióból. Viszont sajnos nem a legjobb megoldás, ha csak simán visszavonjuk ennek a fájlnak a változásait, hiszen nem csak ez került törlésre belőle, hanem új dolgok is hozzá lettek adva (főleg a sötét mód miatt kapott új class-okat néhány HTML tag). Úgyhogy inkább újra létrehozom a Name alapján a username mezőt és kapcsolódó részeit is.
<!-- Username -->
<div class="mt-4">
<x-input-label for="username" :value="__('Username')" />
<x-text-input id="username" class="block mt-1 w-full" type="text" name="username" :value="old('username')" required />
<x-input-error :messages="$errors->get('username')" class="mt-2" />
</div>Az eredmény:
A 4. lépésnél érintett RegisteredUserController módosításai is "elvesztek", viszont ezeket a git-es verziókezelésnek köszönhetően simán vissza tudunk állítani. Így néz ki a fájlunk még visszavonás előtt:
Látható, hogy a username a bal oldali ablakot figyelve a 38. sorban a validáció kapcsán, míg a 45. sorban a létrehozás kapcsán érintett. Illetve az 52. sorra vonatkozó rész az volt, hogy a felhasználókat a regisztráció után rögtön bejelentkeztetjük, amit szintén visszavonhatunk, nem fog problémát okozni.
Így tudjuk visszavonni a változtatásait egyszerűen (a VSCode git-es felhasználói grafikus felület segítségével - rákérdez, hogy biztosan töröljük-e a változtatást és erősítsük meg ezt).
Teszteljük le, hogy működik-e az új felhasználó létrehozása most!
Regisztráció után egyből a bejelentkezési űrlapot kapjuk meg, de az adatbázisban látszódik, hogy a regisztrált felhasználónk létrejött a users táblában.
Módosítsuk a bejelentkezés űrlapot, kommenteljük ki az e-mail-es részt és helyette írjuk be ezt:
<!-- Username -->
<div>
<x-input-label for="username" :value="__('Username')" />
<x-text-input id="username" class="block mt-1 w-full" type="text" name="username" :value="old('username')" required autofocus />
<x-input-error :messages="$errors->get('username')" class="mt-2" />
</div>A bejelentkezési űrlap megjelenítése innentől újra a régi, felhasználóneves megoldás.
A LoginRequest.php módosításait is "dobjuk el", ugyanúgy, ahogy tettük az imént a RegisteredUserController esetében. Innentől kezdve már a bejelentkezés is működni fog.
Felhasználónév módosításának lehetősége
Egy dolgot csináljunk még meg, az új Profile oldalon adjunk lehetőséget a felhasználónak a felhasználónév módosítására is. Ehhez nyissuk meg a következő nézet fájlt: resources / views / profile / partials / update-profile-information-form.blade.php
A form-on belül a Name egység alapján készítsük el megint csak a Username-es egységet is:
<div>
<x-input-label for="username" :value="__('Username')" />
<x-text-input id="username" name="username" type="text" class="mt-1 block w-full" :value="old('username', $user->username)" required />
<x-input-error class="mt-2" :messages="$errors->get('username')" />
</div>Ami egyből működni is fog, ha megnézzük a Profile oldalunkat:
Ha most a felhasználónevemet módosítom (pl. utána írok egy 1-est), akkor látszólag mentésre került a módosítás, de utána mégis a régi nevet kapom vissza és a users adattáblában sem frissül a felhasználónevem:
Még szükség van az update() metódus módosítására, hogy a username is frissítésre kerüljön... illetve az update() metódus paraméterére, ami a ProfileUpdateRequest osztály egy példánya. Nézzük meg a ProfileUpdateRequest osztályt, amiben validációs szabályokat (rules) találunk. Bővítsük a szabálykészletet így:
return [
'name' => ['string', 'max:255'],
'username' => ['required', 'string', Rule::unique(User::class)->ignore($this->user()->id)],
'email' => ['email', 'max:255', Rule::unique(User::class)->ignore($this->user()->id)],
];Így szerver oldalon is kötelezővé tesszük a szöveges felhasználónevet, az utolsó paraméterben pedig elvárásként megfogalmazzuk, hogy ez a felhasználónév egyedi legyen a users táblát tekintve. De most már tudjuk módosítani a felhasználónevet is:
Viszont, ha olyanra szeretnénk változtatni, ami már létezik a táblában, akkor ilyen jelzést kapunk:
Mivel a gattila felhasználónév szerepel már az adatbázisom users táblájának username mezőjében.
Összegzés
Egy olyan témával érkeztem, amit nem is terveztem előre, de mivel néhány napja frissült a Laravel Breeze, és új kinézetet plusz funkcionalitást kapott, emiatt mindenképpen szerettem volna beilleszteni a tudásanyagunkba. A Breeze újratelepítése kapcsán felhívtam a figyelmet arra, hogy milyen problémás esetek adódhatnak. Kipróbáltam a sötét módot. Utána pedig végigvettem, hogy ebbe az új szerkezetbe hogyan illeszkedik egy felhasználóneves módosítás. A regisztráció és bejelentkezés kapcsán kísértetiesen ugyanaz a helyzet, mint korábban volt, viszont az új felhasználói Profile oldalba is beépítettem a felhasználónév kezelését.
A bejegyzéshez tartozó Github commit linkje itt érhető el.