Bevezetés
Miután áttekintettük a karbantartás menedzsment rendszer létrehozásának motivációit, követelményeit, funkcionalitásait és specifikációját, vágjunk bele a megvalósításba!
A környezet:
- PHP: 8.2.4 (ha XAMPP-ot használsz, és nem tudod, hogy hogyan kellene frissíteni a verziókat, akkor érdemes áttanulmányozni ezt a korábbi blogbejegyzésem)
- Laravel: 10.23.1
- Node: 18.17.1
- (composer 2.6.2, npm 9.8.1)
Laravel telepítése
Egy friss Laravel projekt létrehozásával indítjuk a folyamatot, legyen a neve mms, mint Maintenance Management System:
laravel new mms
Az .env fájlban állítsuk be a következőket:
APP_NAME=MMS
APP_URL=http://localhost:8000
DB_DATABASE=mms_db
GitHub repository - szinkronizáció
Az egész megvalósítást nyomon lehet követni a GitHub segítségével: https://github.com/gludovatza/mms Az első commit-et a friss Laravel projekt létrehozása és egy npm install parancs futtatása után töltöttem fel.
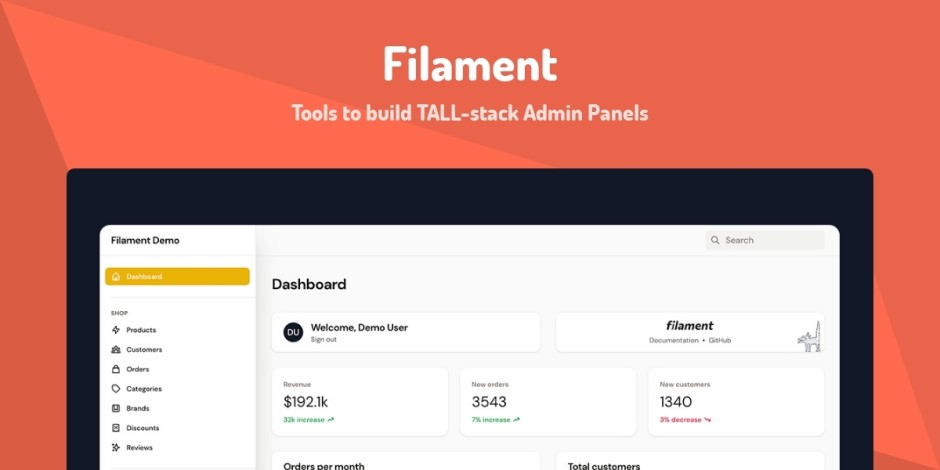
Filament (verzió: 3)
A Filament full-stack komponensek egy gyűjteménye, amely segít majd minket a funkciók gyors implementálásában. Full-stack: a Laravel-re épít, Livewire komponenseket használ Alpine.js és Tailwind CSS keretrendszerek támogatásával (TALL Stack alkalmazás: Tailwind, Alpine, Livewire, Laravel mozaikszavakból áll össze). Nagy baj nincs, ha még annyira nem értünk ezekhez, első körben használni fogjuk őket aztán majd ha szükséges, akkor mélységében is megismerkedünk velük.
Telepítés
A dokumentáció alapján végrehajthatjuk a telepítést: https://filamentphp.com/docs/3.x/panels/installation (az előkövetelményeknek - környezet verziói - megfelelünk).
composer require filament/filament:"^3.0-stable" -W
A parancs futtatására hibaüzentet kapunk, mivel a PHP-nak hiányzik egy kiterjesztése (nincs engedélyezve). Nyissuk meg a php.ini fájlt (Windows-os XAMPP szerver esetén ez itt van nagy valószínűséggel: c:\xampp\php\php.ini) és keressük meg ezt a sort: ;extension=intl és a sor elejéről töröljük ki a pontosvesszőt, majd mentsük el a php.ini fájlt (megjegyzés: új vagy frissített PHP esetén ugyanígy a zip kiterjesztést is engedélyezzük!) és a terminal-ban futtassuk újra az iménti composer-es parancsot.
Utána pedig következhet ennek a parancsnak a végrehajtása:
php artisan filament:install --panels
Ezáltal a Filament paneleket is telepítettük, plusz létrejött az app / Providers / Filament / AdminPanelProvider.php fájl, amivel majd különböző beállításokat tudunk eszközölni a Filament működésében, például, hogy milyen színeket használjon alapból vagy milyen felhasználói hitelesítési eljárást, milyen middleware-eken fussanak keresztül a felhasználói kérések stb.
Kezdeti felhasználó létrehozása, bejelentkezés
A Filament adminisztrációs oldalához alapból bárki hozzá fog majd férni, aki a users adattáblában szerepel. De még nem is migráltunk, úgyhogy nincsen users adattáblánk. Hajtsunk végre egy migrációt, de előbb hozzuk létre ezt az mms_db adatbázist a MySQL adatbázis kiszolgálónkon.
php artisan migrate
Ezután új felhasználót kezdetben a következő paranccsal tudunk létrehozni:
php artisan make:filament-user
Állítsunk be tetszőleges nevet, e-mail címet és jelszót a felhasználónak. Én egy admin@admin.hu e-mail címmel regisztráltam az első felhasználómat, erre majd még a későbbiekben visszautalok, hogy miért így tettem. Utána ez a felhasználó létre is jön a users adattáblánkban, és ha meglátogatjuk a http://localhost:8000/admin oldalt, akkor be is fogunk tudni lépni az adminisztrációs felületre. Tipp: ha azt szeretnénk, hogy ne legyen olyan felülete a webalkalmazásunknak, ami a "látogatóknak" szólna, mivel nincsenek látogatók egy ilyen rendszerben, akkor az alapértelmezett útvonalat az előbb létrejövő AdminPanelProvider.php fájlban a $panel objektum path() metódusában kell átírni 'admin'-ról '/'-ra, ami a főoldalra helyezi ki az adminisztrációs oldal belépési útvonalát és nézetét (űrlapját). Hajtsuk is ezt végre! De egyelőre ez nem elég, mert a routes / web.php-ben lévő főoldal még elrejti előlünk a bejelentkezési felületet, úgyhogy kommentezzük ki a web.php-ban a főoldal útvonalát, és mentsük el.
Kezdetben minden felhasználó, aki regisztrálásra kerül, az hozzá fog férni az adminisztrációs felülethez. Ezt a későbbiekben majd finomítjuk és szerepkörök, jogosultságok alapján fogjuk engedélyezni a hozzáféréseket.
Most egyelőre csak azoknak engedjük meg az oldalra való bejelentkezést, akiknek az e-mail címe az "@admin.hu" szövegre végződik. Ennek a megszorításnak az elvégzéséhez nyissuk meg az app / Models / User.php -t. Két dolgot kell elvégeznünk a fájlban:
- Magát a User osztályt módosítsuk úgy, hogy valósítsa meg a FilamentUser interface-t (szerződést).
- Az első pont miatt, kötelezően meg kell valósítania az interface canAccessPanel() metódusát. Ehhez a fájl tetején importáljuk a Filament\Panel osztályt is.
Az 1. pont megvalósítása:
class User extends Authenticatable implements FilamentUser
A 2. pont megvalósítása:
use Filament\Panel;
public function canAccessPanel(Panel $panel): bool
{
return str_ends_with($this->email, '@admin.hu');
}
Ezzel az is elérhető, hogy ha egy cégnél végezzük el a megoldást és ott a helyi e-mail címekkel lehet majd csak belépni a rendszerbe, akkor a "@admin.hu" helyett a "@cegnev.hu" részletet adjuk itt meg. Ha ezután olyan próbálna belépni, akinek az e-mail címe nem erre végződik, akkor a rendszer el fogja utasítani a belépést.
Ismerkedés, első tapasztalatok
Belépés után vessünk egy pillantást az adminisztrációs felületre és próbáljuk ki az alapértelmezetten létező funkcionalitásokat:
- Bal felül (és már a bejelentkezési űrlap felett is) láthatjuk az alkalmazásunk nevét, amit megadtunk az .env fájl APP_NAME attribútumában.
- Egy Dashboard, vezérlőpult oldal fog bejönni, rajta két úgynevezett widget. Az első köszönt minket és lehetőséget biztosít egy gombbal a kijelentkezésre. A másik widget a Filament-ről ad információt és irányít el minket esetleg a saját dokumentációs vagy a GitHub oldalára.
- Bal oldalt van a főmenünk, kezdetben csak egyetlen ponttal, ami maga a Dashboard.
- Jobb felül pedig egy felhasználói menünk van, ami a felhasználónevünk első betűjét tartalmazza, mint logót. Rákattintás után a lenyíló listában láthatjuk a felhasználónevünket (nem kattintható), a webalkalmazás kinézetével kapcsolatos három opcióval: világos, sötét vagy a saját rendszerünkhöz, böngészőnkhöz alkalmazkodva jeleníthetjük meg a Filament adminisztrációs oldalát. Nyugodtan változtatgassuk meg a kinézetét az oldalnak, elrontani nem tudjuk ezzel és minden visszaállítható. Találunk itt a felhasználói menüben is egy kijelentkezési lehetőséget.

A felhasználó létrehozásakor a users adattáblában észrevehetjük, hogy a created_at, updated_at mezőkbe bekerülő értékek két órával korábbi időpontot mutatnak, mint amikor helyi idő szerint megtörtént. Ennek helyes lekezeléséhez nyissuk meg a config mappában lévő app.php fájlt és a timezone attribútum értékét változtassuk meg 'UTC'-ről 'Europe/Budapest'-re. Így a továbbiakban már helyes időbélyeggel fognak generálódni az értékek.
Lokalizáció, többnyelvűsítés
A Filament telepítése után tudjuk publikálni (elérhetővé tenni) a különböző elemeinek a többnyelvűsített változatait. Például a panelek fordításait a következő paranccsal tudjuk publikálni:
php artisan vendor:publish --tag=filament-panels-translations
A parancs kiadásának hatására a nyelvi fájlok a vendor mappából átkerültek a lang mappánkba. A magyar felülethez át kell állítanunk még a config mappában lévő app.php-ban lévő locale paraméter értékét 'en'-ről 'hu'-ra. A változtatás következtében meg is változik a Dashboard felületünk, ha frissítünk a böngészőben az oldalon:

Ha a későbbiekben további elemeket, komponenseket is többnyelvűen szeretnénk használni, akkor az iménti parancsban a "panels" szöveget cseréljük ki a következők valamelyikére: actions, forms, notifications, tables.
Mivel a jövőben (kezdetben) magyarul szeretnénk majd használni a karbantartás menedzsment rendszert, ezért az újonnan elkészült elemeknél mindig figyelnünk kell arra, hogy hozzáadjuk az új fordításokat.
A folytatásról, vagyis a következő részben:
- karbantartás menedzsment rendszer adatstruktúra tervezés és megvalósítás
- Filament erőforrások a CRUD műveletek végrehajtásához
A bejegyzésben végrehajtott programkód módosítások ebben a GitHub commit-ben érhetők el.
Dolgozzunk együtt: egyéni oktatás, mentorálás, fejlesztés, tanácsadás
Ha
egyéni oktatás, mentorálás, vagy fejlesztési projekt kapcsán szeretnél
segítséget kérni tőlem, esetleg együttműködni velem, akkor keress meg a weboldalamon található elérhetőségeken keresztül!