Bevezetés a felhasználói hitelesítés világába
Kezdő webfejlesztőként először arra kell felkészítenünk a weboldalunkat, hogy egyszerű látogatók érkeznek rá, akik csak böngészgetni szeretnék a tartalmainkat. Azonban nagyon hamar eljön az az állapot, amikor már bizonyos tartalmakat le szeretnénk védeni, azt szeretnénk elérni, hogy csak az oldalunkra regisztrált felhasználók tudjanak megnézni bizonyos speciális tartalmakat. Ekkor már mindenképpen foglalkoznunk kell a felhasználói hitelesítés témakörével. Mivel ez egy olyan általános elvárás, amelyet minden webalkalmazásnál alkalmaznunk kell, emiatt természetesen a Laravel keretrendszer is nyújt nekünk egyszerűen használható megoldásokat... nekünk úgymond csak alkalmaznunk kell azokat.
Számos olyan eszközt szeretnék bemutatni, amelyet a Laravel (vagy kapcsolódó részei) nyújtanak számunkra a felhasználói hitelesítéshez, most csak egy rövid felsorolást ejtek meg ezekről, de aztán majd úgyis mindegyiket "kivesézem" a következő blogbejegyzéseimben:
- Breeze alapok
- Testreszabása: tippek és trükkök
- Jetstream
- Fortify
- OAuth / Socialite
Mindezeket természetesen mindig tesztelni is fogjuk automatikusan, sőt, saját hitelesítési eljárást is bevezetünk majd. Mindezen eszközök azért is hasznosak számunkra, mivel néhány utasítás, telepítés, paraméterezés, beállítás hatására kapunk olyan lehetőségeket, amivel nagyon egyszerűen fogjuk tudni a felhasználóinkat hitelesíteni. A telepítési eljárások hatására úgynevezett "scaffolding" történik meg a webalkalmazásunkban: automatikusan létrejönnek majd útvonalak, Controller-ek, View-k, tesztek stb., amelyekkel készhez kapunk egy alapértelmezetten már használható hitelesítési csomagot. Ha pedig valamit másképp szeretnénk, mint ahogy alapból megkapjuk őket, akkor lehetőségünk van az igényeink szerinti testreszabásra is. De kezdjük is el az ismerkedést a legelsővel, legegyszerűbbel, a Laravel Breeze-zel...
Laravel Breeze
Bevezető
Ez a felhasználói hitelesítést támogató eszköz egy (a többihez képest) kissé minimalista megoldást nyújt nekünk. Már a Laravel korábbi verzióiban is használható volt, a 7-es verziótól nevezik Breeze-nek, mivel innentől már több ilyen eszköz állt a rendelkezésünkre és meg kellett különböztetni őket egymástól. De mire is képes ez? Azt írtam, hogy minimalista, de lehet vele:
- felhasználókat regisztrálni,
- felhasználókat be- és kijelentkeztetni,
- jelszóemlékeztetőt lehet vele kezelni,
- e-mail-es megerősítést lehet belevinni a regisztrációs folyamatba.
Szóval ebből a felsorolásból is látszódik, hogy azért ez az eszközkészlet már számos hasznos lehetőséget nyújt nekünk a felhasználói hitelesítés kapcsán. Túlságosan előre rohanni nem szeretnék, de azt mindenképpen megjegyezném ezen a ponton, hogy ha "üzembe helyezzük" a webalkalmazásunknál a Breeze-t, akkor már kétféle szerepkörű személy lesz képes használni azt:
- nem regisztrált látogató (korlátozott tartalmi hozzáféréssel)
- regisztrált felhasználó (korlátlan hozzáféréssel a tartalmakhoz)
Lehetnek persze további szerepkörű felhasználóink is, de ahhoz már fejlesztenünk kell majd az alapértelmezetten megkapott eszközünket.
Technikai szempontból a Breeze telepítése a "scaffolding" folyamatot úgy hajtja végre, hogy speciális útvonalakat, Controller-eket, View-kat ad majd nekünk. A View-kban a Blade sablon szerinti utasításokkal, direktívákkal tudjuk majd kezelni, irányítani a felhasználóinkat. A View-k kinézetéért a Tailwind CSS keretrendszer lesz a felelős alapértelmezetten, így annak a használatával tudjuk hatékonyan átalakítani a kinézetét. (Megjegyzés: aki esetleg nem ismerné a Tailwind-et, de a Bootstrap-et igen, akkor annyit elmondhatok, hogy ennél is nagyjából ugyanaz a lényeg, tehát, hogy a beépítetten használható osztálynevekkel, vagyis class-okkal tudjuk a HTML-alapú oldalak kinézetét módosítani.) A Breeze minimálisan használ Javascript alapú dinamikus működést is, de nem ezen van a hangsúly benne: szóval, aki még nem találkozott a Vue.js, React, Livewire, Inertia keretrendszerekkel, az se essen kétségbe, mivel itt nem ezek ismerete lesz a lényeges.
Telepítés
Figyelmeztetés! A Breeze a scaffolding során megváltoztat fájlokat, amelyek esetlegesen adatvesztéshez vezethetnek. Úgyhogy érdemes a felhasználói hitelesítési eszközt már a munkáink elején kiválasztani, mivel ekkor még nem okozhat ez gondot. De ha például egy már régebb óta fejlesztett projektünkbe telepítjük, akkor a web.php-ban lévő útvonalaink eltűnhetnek. Ezt a problémás helyzetet persze megoldhatja, ha a verziókezelő rendszert megfelelően használtuk, mert ekkor nem veszhetnek el nyomtalanul például az útvonalaink a web.php fájlból.
A Breeze bemutatását én az előző bejegyzésben létrehozott projektem folytatásaként fogom elvégezni (akkor ott már említettem is, hogy nem véletlenül nevezem el úgy a projektemet, ahogy: authbreeze).
A telepítés előtt hajtsuk végre az adatbázisunk elérésének megfelelő beállítását az .env fájlban. Ennél a projektnél viszont még nem is foglalkoztunk az adatbázissal... én most egy SQLite elérést fogok beállítani azért, hogy ott tároljuk el az adatokat és ennek a használatát is gyakoroljuk. Ehhez mindössze a DB_CONNECTION-t kell megváltoztatni mysql-ről sqlite-ra, míg a PORT, DATABASE, USER, PASSWORD postfixű beállítások törölhetőek.
php artisan migrate
Az utasítás hatására megkérdezi tőlünk a rendszer, hogy mivel még nincs ilyen adatbázisfájlunk létrehozva, ezért létrehozza-e nekünk. Ha yes-szel válaszolunk neki, akkor meg is történik ez, majd rögtön a migrálás is bekövetkezik.

Majd következhet a telepítés a composer csomagkezelő segítségével:
composer require laravel/breeze --dev
Innentől pedig választhatunk, hogy milyen kliens oldali megoldással szeretnénk használni a Breeze-t:
- A klasszikus megoldást alkalmazva: Blade sablon motor segítségével;
- A manapság népszerűbb, Single-Page Application (SPA) megoldásként Inertia.js segítségével React vagy Vue.js alapokon, gyakorlottabbaknak.
Mivel én most az egyszerűségre törekszem, ezért a Blade-es irányt választom:
php artisan breeze:install
A lefutás után megkapjuk az üzenetet, hogy a "scaffolding" sikeres volt. Következhetnek ezek:
npm install
npm run dev
Megjegyzés: a Laravel 9-ben megjelent a Vite modern kliens oldali eszköz, ami a nagyon gyors fejlesztést és publikálást teszi lehetővé az éles környezetben. Ez a Vite a Laravel Mix-et hivatott lecserélni, amelyről korábban már írtam itt, a Vite bemutatása pedig szintén tervben van. A Vite terminal-ban való futtatásából a CTRL+c billentyűkombináció után egy y gomb megnyomásával tudunk kilépni.
Ha most elindítjuk az alkalmazásunk kiszolgálását (php artisan serve) akár egy másik terminál segítségével és megnézzük az oldalunkat a böngészőben, akkor azt vehetjük észre, hogy a főoldalunkon jobb felül megjelentek a "Log in" és a "Register" feliratok (linkek).
Visszatérve a VSCode-ba, láthatjuk bal oldalt a "Source Control" verziókövetős lapfülön, hogy nagyjából 50 változás hajtódott végre a webalkalmazásunk forráskódjában: létrejött rengeteg új fájl a scaffolding következtében (vezérlők, nézetek, tesztek) és számos fájlunk tartalma módosult, például a korábbi figyelmeztetés részben említett web.php tartalma is:

Eltűnt belőle a bal oldalon látható "jó éjszakát!"-tal kapcsolatos Middleware-t kipróbáló mintapéldám és bekerült a jobb oldalon látható dashboard-ra vonatkozó útvonal, amely a felhasználói hitelesítési folyamathoz fog kelleni. A változtatásokat persze lehet merge-elni is a git-ben, de legyünk azért óvatosak, hogy ne vesszenek el fontos kódjaink semmiképpen sem.
Kipróbálás
Regisztráljunk be az oldalunkra! A név, e-mail cím, jelszó és annak megerősítése után automatikusan be is jelentkeztet minket a rendszer:

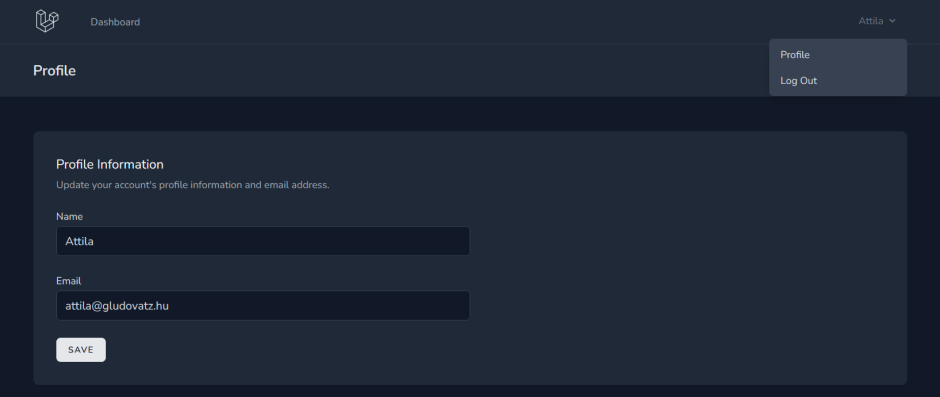
Az imént említett dashboard oldalra jutok és jelzi nekem, hogy be vagyok jelentkezve. Jobb oldalon felül pedig látható a felhasználónevem is.
Nézzük meg még mi történik a háttérben:
- Az adatbázisunk
users táblájába beszúrásra került egy új sor, amely jelenleg a saját
felhasználónkat tartalmazza (ezt tipikusan egy DB Browser alkalmazással
vagy a VSCode egy SQLite-os kiterjesztésével tudjuk ellenőrizni)
- Ha
bármilyen nem-azonosított látogató megpróbálná elérni a
http://127.0.0.1:8000/dashboard címet egy anoním lapon vagy egy másik
böngészőben, akkor egyből a /login útvonalra és így a bejelentkezési
űrlapra navigálná a látogatót. De miért is van ez így?
- A web.php-ban lévő dashboard útvonalnál megjelent két Middleware is,
amelyek közül az auth arra vonatkozik, hogy csak bejelentkezett
felhasználók érhetik majd el ezt az útvonalat. Amiért ezt lehet tudni, az egy picit szövevényesebb, de bárki utána tud járni a háttérben, mert a Laravel forráskódja nyílt:
- az app / Http / Kernel.php fájlban van regisztrálva az auth Middleware a routeMiddleware-ek között
- az ehhez tartozó Middleware osztály az app / Http / Middleware / Authenticate.php fájlban van
- ebben a fájlban viszont csak egy átirányító metódus látszódik a login útvonalra...
- na de mikor irányítson át? Ehhez meg kell nézni az előző bejegyzésben tanult handle metódusát, ami viszont csak az ősosztályában látszódik:
- vendor / laravel / framework / src / Illuminate / Auth / Middleware / Authenticate.php ... az itt látható handle metódusban próbálja meg authentikálni vagy azonosítani a felhasználót, és ha nem sikerül neki, akkor úgy tekint rá, hogy nincs hitelesítve, nincs bejelentkezve, ergo át is fogja irányítani a login útvonalra, hogy hitelesítse magát.
Scaffolding - avagy mi is történt még a háttérben?
Minden további útvonal ott van a routes mappában lévő auth.php fájlban. Ez a fájl két nagyobb útvonal csoportot tartalmaz, az elsőt a látogatóknak, vagyis guest -eknek (azt hiszem, hogy a funkcionalitások elérési útja - register, login, forgot-password stb. elég beszédesek):

Egyet pedig a bejelentkezett felhasználóknak:

Amit leszűrhetünk ezekből az az, hogy regisztrálni és bejelentkezni csak látogatók tudnak, míg e-mailt vagy jelszót megerősíteni, valamint kijelentkezni csak bejelentkezett felhasználók fognak tudni.
Az összes útvonalunkat így tudjuk kilistázni:
php artisan route:list

Láthatóak az új, felhasználói hitelesítéshez létrejött útvonalaink is.
Az útvonalakban hivatkozott Controller fájlok szintén a scaffolding-nak köszönhetően jöttek létre, amelyek mind az App / Http / Controllers / Auth mappában vannak, itt pedig hivatkozunk rájuk az auth.php útvonal fájl elején:
use App\Http\Controllers\Auth\AuthenticatedSessionController;
use App\Http\Controllers\Auth\ConfirmablePasswordController;
use App\Http\Controllers\Auth\EmailVerificationNotificationController;
use App\Http\Controllers\Auth\EmailVerificationPromptController;
use App\Http\Controllers\Auth\NewPasswordController;
use App\Http\Controllers\Auth\PasswordResetLinkController;
use App\Http\Controllers\Auth\RegisteredUserController;
use App\Http\Controllers\Auth\VerifyEmailController;
A scaffolding miatt az új nézetek mind a resources / views / auth mappában jöttek létre. Ha bármit meg szeretnénk változtatni, testre szabni, akkor ezekhez a fájlokhoz kell nyúlnunk és módosítanunk kell őket. Például, ha a login.blade.php fájlt megnézzük, akkor látható, hogy benne vannak az input mezők: e-mail cím, jelszó, az emlékezzen rám checkbox és egy küldés gomb is. Viszont ezeknek a formája eléggé idegennek tűnhet (azon túl, hogy az osztályok - class - a Tailwind CSS keretrendszerből érkeznek), ha még nem találkoztunk a komponensek témakörével. Erről még korábban nem esett szó ezen az oldalon. Például, ha az e-mail szekciót nézem a login.blade.php-ban, akkor látható, hogy van benne x-input-label, x-text-input, x-input-error.

Ezeknek a neve azért beszédes, szóval tudhatjuk, hogy van itt egy label, egy input mező és egy hiba kijelző komponens is. Ezek is a scaffolding miatt jöttek létre és a resources / views / components mappában vannak ("x-" nélküli fájlneveket keressünk itt).

A komponensekről még fogunk tanulni, itt most még csak említés szintjén érintettük őket. Vegyük észre viszont még azt is, hogy új szerkezet (layout) nézet fájljaink is létrejöttek a scaffolding-nak köszönhetően.
A regisztráció és a bejelentkezés különböző testreszabásait, módosításait egy következő bejegyzésben fogom részletezni.
Tesztelés
Új tesztjeink is létrejöttek a scaffolding hatására, méghozzá a Feature / Auth mappában. Ha például megnézzük az AuthenticationTest.php fájlt, akkor láthatunk benne néhány nagyon egyszerű tesztelő metódust, amelyeknek mindig zölden kell lefutniuk, úgyhogy itt most hasznosak lesznek a számunkra. Futtassuk is le őket egyszer, de ha nem szeretnénk elveszíteni az adatainkat (ismételt figyelmeztetés), akkor hajtsuk végre a következő módosítást a tesztelés előtt: nyissuk meg a projekt mappánk gyökerében lévő phpunit.xml fájlt és a következő két sort vegyük ki a megjegyzésből:
<env name="DB_CONNECTION" value="sqlite"/>
<env name="DB_DATABASE" value=":memory:"/>
Így most már egy memóriában futó adatbázisba fog "szemetelni" a tesztelésünk:
vendor/bin/phpunit
Az eredménye pedig itt látható, sikeresen lefutott mind a 17 tesztesetünk:

Ha esetleg többször szeretnénk használni egymás után, akkor érdemes egy alias-t létrehozni rá, ami az adott munkamenetig használható így:
Set-Alias -Name phpunit -Value vendor/bin/phpunit
Ekkor már elég csak ennyit beírni és menni fog: phpunit
De szerintem még beszédesebb tud lenni, hogy ha a következő parancsot használjuk:
php artisan test

Ekkor ugye a tesztelő metódusok neveit láthatjuk olvasható formában a Test osztályok alatt.
Zárszó
Ebben a bejegyzésben elkezdtünk megismerkedni a felhasználói hitelesítés témakörével. Telepítettünk és használatba vettünk egy olyan eszközt, amellyel a Laravel-ben könnyedén tudunk felhasználókat azonosítani. Működésre bírtuk a regisztrációt, bejelentkezést is, sőt még a teszteket is kipróbáltuk, amelyeket generált (scaffolding) nekünk a Laravel Breeze telepítése és publikálása.
A bejegyzéshez tartozó Github commit változásai itt találhatók.