Blogolok
Leginkább a Laravel-ről és minden kapcsolódó területéről, de előfordulhatnak egyéb informatikai problémákról és megoldásaikról szóló írások, sőt még vendégszerzők anyagai is.Hasznos időtöltést kívánok!

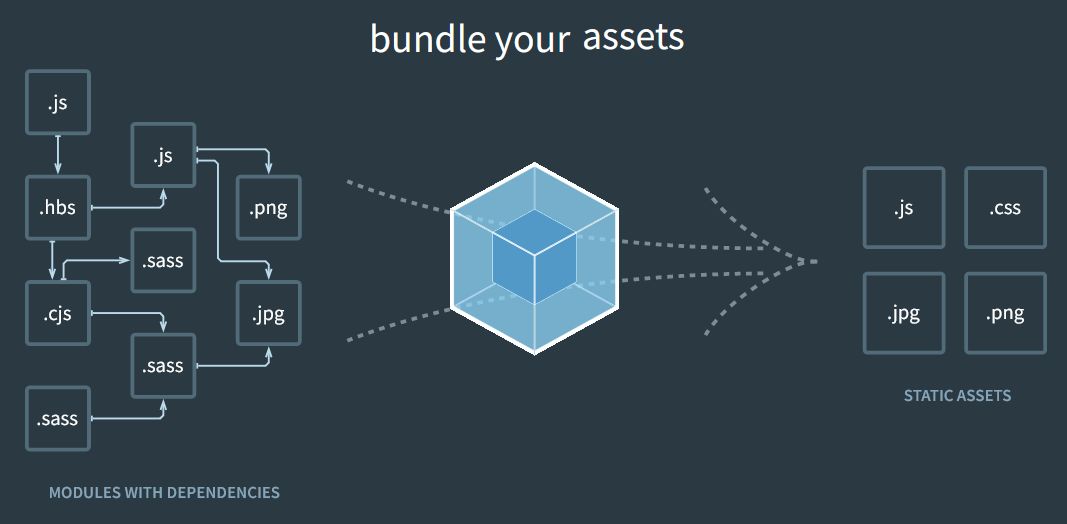
Nézetek 3. rész - Eszközkészlet összeállítás a Laravel Mix és Webpack segítségével
Attila -
2022. 03. 12. 10:42 - Olvasási idő: 4 perc
Címkék: #CSS #JavaScript #Laravel #Laravel Mix #Nézet (View) #npm #SCSS #Webpack
Talán még emlékszünk a Github-os projekt clone-ozására (ha nem, akkor a bejegyzés elején linkelem a tartalmat). Abban azt állapítottam meg, hogy vannak olyan fájlok és mappák, amelyeket a Github nem tárol el, mert clone-ozás után mindenki le tudja őket generálni a saját lokális környezetében. Ilyen volt például a vendor mappa, amelyet a composer-rel a composer.json fájl felhasználásával generáltunk, vagy például a node_modules mappa, aminél pedig az npm csomagkezelővel a package.json fájlt használtuk fel a generálásra. De a public mappa is különleges ilyen szempontból, mivel annak a részeit (CSS, JavaScript, kép), mappákat és fájlokat is helyben tudunk generálni, csak egy kicsit eltérő módon, mint az imént említetteket. Ebben a bejegyzésben megnézzük, hogy hogyan tudjuk legenerálni a public mappa részeit és miként működik ez a gyakorlatban.
Olvass tovább ...
... mert megéri!