Blogolok
Leginkább a Laravel-ről és minden kapcsolódó területéről, de előfordulhatnak egyéb informatikai problémákról és megoldásaikról szóló írások, sőt még vendégszerzők anyagai is.Hasznos időtöltést kívánok!

Részletesebb ismerkedés a React-tel: Form-ok, input-ok - 4.rész
Gömböcz Zsolt -
2022. 10. 03. 10:36 - Olvasási idő: 4 perc
Címkék: #CSS #Érvényesítés (Validation) #git #hooks #HTML #React #React JS #SPA #Űrlap (Form) #Vendégblogger

Komplex példa - Validálás - 3. rész
Attila -
2022. 07. 19. 11:57 - Olvasási idő: 6 perc
Címkék: #Érvényesítés (Validation) #HTML #JavaScript #Laravel #Laravel Mix #Nézet (View) #npm #Telepítés (Installation) #Űrlap (Form)

Komplex példa - Validálás - 2. rész
Attila -
2022. 07. 17. 19:17 - Olvasási idő: 5 perc
Címkék: #Blade #Érvényesítés (Validation) #HTML #JavaScript #Laravel #Nézet (View) #Űrlap (Form)

Komplex példa - Validálás - 1. rész
Attila -
2022. 07. 07. 10:42 - Olvasási idő: 7 perc
Címkék: #Biztonság (Security) #CSS #Érvényesítés (Validation) #HTML #Laravel #Támadás (Attacking) #Űrlap (Form) #Védekezés (Defence)

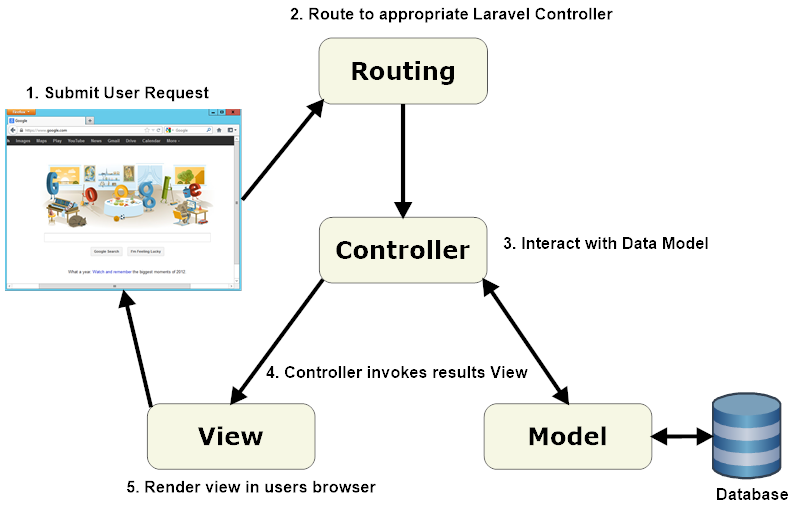
Komplex példa 1. rész - adatok lekérése és megjelenítése
Attila -
2022. 03. 15. 10:11 - Olvasási idő: 5 perc
Címkék: #Adatbázis (Database) #Blade #Controller #Eloquent #HTML #Laravel #Laravel 9 #MVC #MySQL #Nézet (View) #PHP #Routing #Tinker

Nézetek 1. rész - Keretbe foglaljuk a megjelenítést
Attila -
2022. 03. 07. 11:10 - Olvasási idő: 2 perc
Címkék: #Blade #HTML #Laravel #Laravel 9 #Nézet (View) #Routing