Blogolok
Leginkább a Laravel-ről és minden kapcsolódó területéről, de előfordulhatnak egyéb informatikai problémákról és megoldásaikról szóló írások, sőt még vendégszerzők anyagai is.Hasznos időtöltést kívánok!

Részletesebb ismerkedés a React-tel: Form-ok, input-ok - 4.rész
Gömböcz Zsolt -
2022. 10. 03. 10:36 - Olvasási idő: 4 perc
Címkék: #CSS #Érvényesítés (Validation) #git #hooks #HTML #React #React JS #SPA #Űrlap (Form) #Vendégblogger

Komplex példa - Validálás - 1. rész
Attila -
2022. 07. 07. 10:42 - Olvasási idő: 7 perc
Címkék: #Biztonság (Security) #CSS #Érvényesítés (Validation) #HTML #Laravel #Támadás (Attacking) #Űrlap (Form) #Védekezés (Defence)

Részletesebb ismerkedés a React-tel: A projektünk alapjai - 1. rész
Gömböcz Zsolt -
2022. 06. 21. 16:54 - Olvasási idő: 4 perc
Címkék: #CSS #git #JavaScript #npm #React #React JS #SPA #Vendégblogger
Komplex példa 6. rész - A 7 RESTful útvonal és vezérlő metódus: create, store
Attila -
2022. 04. 05. 09:49 - Olvasási idő: 5 perc
Címkék: #Adatbázis (Database) #Bootstrap #Controller #CRUD #CSS #Eloquent #Laravel #Laravel 9 #Nézet (View) #Routing #Űrlap (Form)

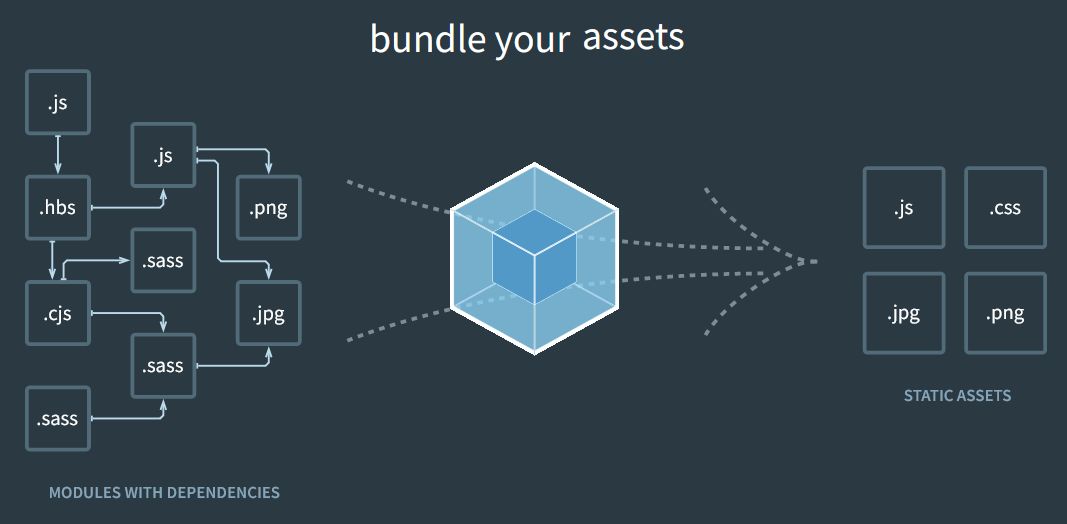
Nézetek 3. rész - Eszközkészlet összeállítás a Laravel Mix és Webpack segítségével
Attila -
2022. 03. 12. 10:42 - Olvasási idő: 4 perc
Címkék: #CSS #JavaScript #Laravel #Laravel Mix #Nézet (View) #npm #SCSS #Webpack